여는말
최근 많은 IT 회사가 서비스 기획자에게 피그마 역량을 요구하고 있다. 서비스 기획자가 디자인 툴인 피그마를 직접 다루면, 디자이너, 개발자와의 원활한 협업이 가능할 뿐만 아니라, 자신의 기획 의도를 더 구체적이고 시각적으로 표현할 수 있다.
이번 화면 개선 프로젝트는 단순히 디자인 툴을 연습하는 기회를 넘어, 각각의 기획 의도를 깊이 있게 고민하고 이를 실제 화면에 반영하는 경험이 될 수 있도록 했다.
일각(一刻)의 프로젝트
프로젝트 제목
인스타그램 피드 내 검색기능 추가
인스타그램 피드 내 검색 기능을 추가한 이유
인스타그램을 사용하면서 특정 게시물을 찾을 때 어려움이 많았다. 찾으려는 게시물이 있는 계정은 찾았는데 게시물을 찾으려고 스크롤을 계속 내려야 해서 매우 불편했다. 피드 내 검색 기능이 있어서 키워드를 입력했을 때 게시물을 찾을 수 있는 기능을 생각했다. 또한 유튜브가 웹 버전에서 채널 내 검색 기능을 지원하고 있기에 인스타그램도 머지않아 해당 기능을 추가할 것이라고 생각했다.
개선 결과
피드백
검색 버튼의 위치가 아쉽다. 위계가 맞도록 위치를 변경했으면 좋겠다.
개선 방안
검색 기능을 프로필단 안에 위치하는 것이 아닌 상단으로 변경, 상단에 위치할 경우 탭바에 탐색버튼과 혼동을 줄 수 있어 탭바의 탐색버튼 아이콘 변경
이각(異珏)의 프로젝트
프로젝트 제목
패스오더 스토리 기능 강화
서비스 대상
패스오더를 이용하는 사람들
정량/정성적 근거 및 노력
기존에 스토리를 이용하려면 플로우가 어플 접속 > 가게 선택 > 스토리 선택이고, 해당 가게에 한정되어서만 스토리를 볼 수 있었다. 사실상 리뷰(후기) 기능과 별반 다를 바가 없었다. 하지만 패스오더의 스토리 기능엔 좋아요와 댓글 기능이 있어서 후기 기능정도로만 쓰기엔 뭔가 아쉬워서, 플로우와 기능 배치를 한 번 개선해 보았다.
제작 시 필수 요소
스토리 아이콘 또는 메뉴, 스토리 메인 페이지, 스토리 상세 페이지
개선 후 정량/정성적 목표
메인 최하단에 플로팅 아이콘으로 스토리를 추가해서 유입 고객을 최대한 증가 시킬 수 있게 배치해보았다. 그리고 스토리 기능에 접속하면, 내 주변 1km, 3km, 5km 이내 매장의 모든 스토리를 모아볼 수 있게 처리하였다. 기존 좋아요와 댓글 기능을 유지하여 커뮤니티성을 확장하는데에 의미를 두었다.
개선 결과
삼각(森各)의 프로젝트
서비스 제목
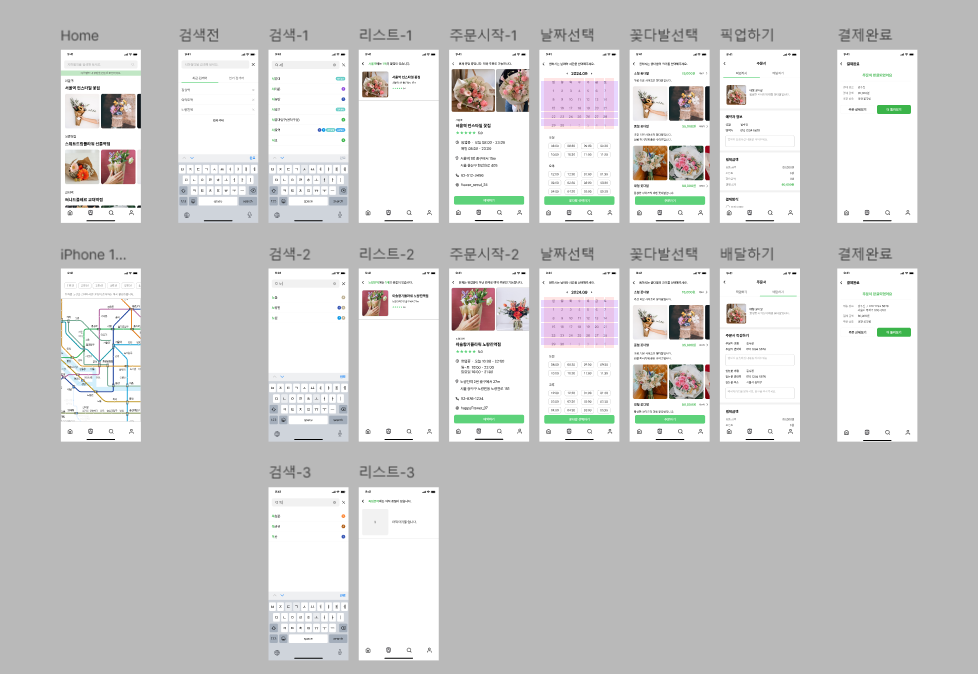
지하철역 구내상가 정보제공 플랫폼
서비스 대상
서울시 지하철을 이용하는 모든 이용객 (유동인구)
정량/정성적 근거 및 노력
- 지하철역 별로 구내상가(ex. 음식점, 커피숍, 편의점, 꽃집 등)의 정보를 한 페이지에서 제공함
- 특정 상가를 선택하면 해당 페이지에서 상가정보 확인 및 주문, 포장 등이 가능함
- 지하철 노선도 페이지에서 특정 노선만 선택해서 확인이 가능함 (아직 화면설계 진행중)
제작 시 고려사항
- 서울 지하철노선도를 기준으로 함
- 대형 쇼핑몰이 존재하는 지하철역(ex. 고속터미널역, 용산역, 삼성역) 연결 통로의 상가들은 제외하고, 개찰구 앞 상가들만을 대상으로 함
- Figma로는 상가 종류 중 꽃집만 모아서 프로토타입 제작하기 (MVP 설정하기)
개선 후 정량/정성적 목표
- 쉽고 편리한 정보 전달로 지하철 이용객의 만족도를 높임
- 지하 상가들의 접근성과 방문율을 높임으로써 우리 서비스의 가치를 확보함
- 기존 지도 앱과의 차별성: 기존에는 00역점 상가를 검색했을 때, 해당 상가가 역 앞에 있는지 or 역 안에 있는지 한 번에 파악하기 어려움. 반면 우리 서비스는 위치 파악이 쉽다는 장점
아쉬운 점
- 아직 Figma에 익숙하지 않다 보니 빠르게 프로토타입 설계를 마무리하지 못했다는 점이 아쉽다. 발표가 끝난 이후에도 계속 진행해 보면 좋겠다고 생각했다.
개선 결과

사각(私閣)의 프로젝트
서비스 제목
토스 고양이 키우기
서비스 대상
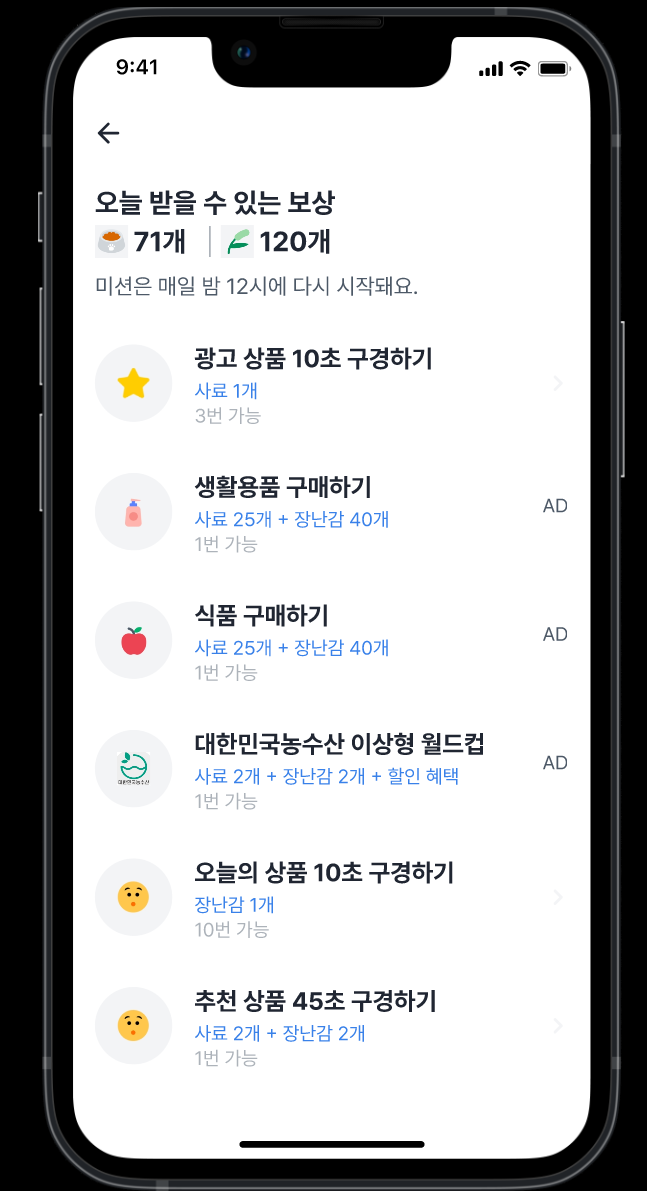
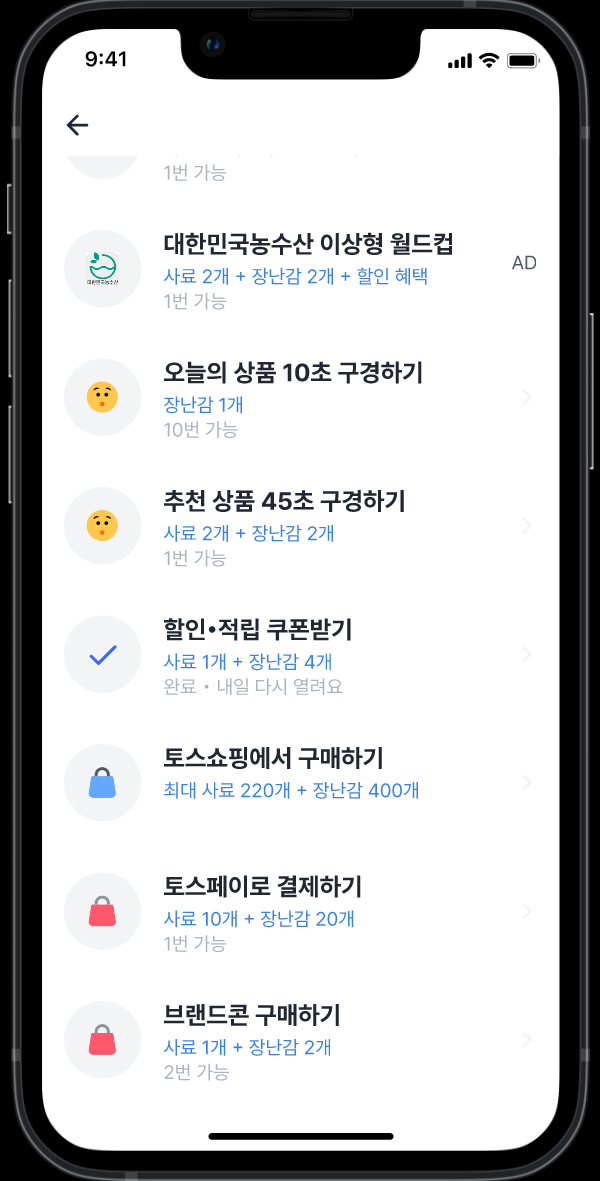
상품 광고 본 후 아이템 지급 시 완료 UI 개선
비교 화면


AS-IS: 상품 광고를 본 후, 왼쪽 아이콘에 변화가 없었음
TO-BE: 상품 광고를 본 후, 왼쪽 아이콘에 ‘체크’표시로 변경
근거
AS-IS에서는 유저가 상품 광고를 본 후 아이템을 지급 받아도, 회색 작은 글씨로만 안내하고 있기 때문에 인지성이 낮을 수 있음. 체크표시 아이콘을 통해 이미 지급 받았음을 알 수 있도록 개선함
개선 결과
오각(悟覺)의 프로젝트
프로젝트 제목
T맵의 T지금 서비스 유입 및 사용성 개선
서비스 특성
- ‘운전자의 입맛은 까다롭다’는 사용자 특성을 기반으로 목적지로 설정된 횟수를 기반으로 장소를 추천
- 별점, 리뷰 등의 어뷰징이 없는 클린한 시스템
타겟
2022년 10월, T맵 사용자 중 장소추천을 받고자 하는 사람
가설
- T지금을 몰라서 사용하지 못할 것이다.
- 인터뷰 4회 진행했으나 T지금 서비스의 존재를 아는 사용자가 없음
- T지금에 검색 기능이 없어서 사용성이 떨어져서 사용하지 않을 것이다.
- T지금에 리뷰 기능이 없어서 사용자가 원하는 정보를 받지 못해 사용하지 않을 것이다.
- 온라인 상품・서비스 구매 시 이용후기를 확인하는 비율: 93.8%
- 반드시 리뷰를 보고 구매를 결정한다고 답변한 비율: 50%
각 가설에 맞는 해결 방안
- T맵 내비게이션 안내 이후 장소를 추천하며 T지금 페이지에서 추가 정보를 얻을 수 있도록 함.
- T지금 페이지 내 검색창 추가
- 고민 사항: 사용층이 운전자 인데, 검색 기능이 필요한가?
- 결론: T맵이 내비앱에서 모빌리티 앱으로 변모하는 과정에 있는 만큼 더 많은 타겟에 어필 할 수 있도록 검색 기능을 추가할 필요가 있다고 판단함.
- 리뷰 확인 가능
- 고민 사항: 별점 추가 여부.
- 결론: T지금의 셀링 포인트는 “어뷰징 없는 추천 시스템”이다. 따라서 한눈에 볼 수 있는 별점은 추가하지 않기로 결정함.
개선 결과
As-Is: 선택 시 리뷰를 확인할 수 없음
현재 상황
2024년 티맵은 T지금 서비스에서 리뷰를 볼 수 있도록 하고 있다. 티맵 내의 리뷰 + 캐치테이블 → 이를 통해 정보가 채워지기 전 모자란 부분을 보완할 수 있다.
아쉬운 점
리뷰를 작성하는 페이지를 구현하지 못했다. 어떤 사용자에게 리뷰를 작성할 수 있도록 할지 고민해봐야 한다.
육각(育珏)의 프로젝트
서비스 제목
Kurly
고민과 설계
프로토타입 과제로 뷰티컬리를 선정했다. 뷰티컬리를 선택한 이유는, 마켓컬리가 기존 식품 및 라이프스타일 영역에서 성공적으로 프리미엄 이미지를 구축한 데 이어, 뷰티 분야에서도 그 강점을 확장할 가능성이 높다고 생각했기 때문이다. 특히 올리브영과 무신사뷰티가 경쟁하는 상황에서, 뷰티컬리만의 고급화 전략과 독자적인 큐레이션을 활용하면 차별화된 경험을 제공할 수 있을 것 같았다. 이러한 배경에서 뷰티컬리가 어떻게 더 경쟁력 있는 전략을 세울 수 있을지에 대해 고민하게 되었다.
우선, 고급화 전략은 여전히 뷰티컬리의 가장 큰 강점이다. 특히 컬리 MD만의 컨텐츠 큐레이션이 특화된 부분이라고 생각했다. 단순히 제품을 판매하는 것이 아니라, 전문 MD들이 신중하게 선정한 제품들을 소비자에게 제안해주는 방식은 소비자들에게 컬리의 제품이 고급스럽고 믿을 만하다는 신뢰를 심어준다. 게다가 매장에 직접 방문하지 않아도, 제품의 향이나 느낌을 상상하고 예측할 수 있는 큐레이션 덕분에 소비자들은 오프라인 경험 없이도 생생한 정보를 얻을 수 있다.
그러나 오프라인 매장이 없다는 약점은 여전히 고민할 부분이다. 올리브영처럼 소비자들이 직접 매장에서 제품을 체험하고 구매할 수 있는 장점이 없는 것이 뷰티컬리에게는 약점일 수밖에 없다. 그렇다면, 컬리는 오프라인 없이도 어떻게 소비자와 더 강력한 연결을 만들 수 있을까?
이 질문에 대한 답으로, 온라인에서의 경험을 극대화하는 전략을 고민했다. 특히 팝업스토어에서 경험할 수 있는 감각적인 체험을 온라인으로 옮기는 방식을 생각했다. 럭셔리뷰티 카테고리, 특히 프레그런스 제품들의 MD 설명을 분석해 키워드를 추출한 후, 이를 바탕으로 음악과 영상을 제작하는 전략을 세웠다. 이렇게 제작된 음악과 영상은 상품 상세 페이지에서 자동으로 재생되도록 설정해, 소비자가 상세 페이지를 보는 동안 그 제품의 향과 느낌을 감각적으로 체험할 수 있도록 기획했다.
개선 결과
닫는말
서비스 기획자가 건드리게 되는 일 중에서는 간단한 축에 속한다고 생각했던 화면 개선도 쉽지 않다는 것을 느꼈다. 수익성을 해치지 않아야 하고, 서비스의 의도를 잘 보존할 수 있어야 하고, 강점은 강화하고 약점은 보완해야 했다.
유저 입장에서 단순히 ‘불편하다, 개선하면 좋겠다’ 고 생각했던 서비스들도 그게 최선일 때가 있었다. 예를 들어 T지금을 아는 사람이 적으니 첫 페이지의 4개 주요 버튼 중 하나를 T지금으로 바꾸거나 버튼을 추가하면 어떨까 하고 고민했었다. 하지만 상위의 두개 버튼은 사용자가 가장 많이 찾는 버튼이니 함부로 건들일 수 없었고, 하위의 두개 버튼은 T지금의 수익을 내는 서비스이기 때문에 대체할 수 없었다. 아래에 버튼을 추가하면 광고 영역과 기타 서비스가 너무 밀려버리는 문제가 발생했다. 어떻게 개선하면 좋을지 고민을 하다가 탭으로 빼둔 것이 가장 나은 레이아웃이었구나 싶은 생각이 들었다.
한편, 피그마 툴을 공부하면서 다양한 컴포넌트를 생성하고 이를 디자인에 활용하는 과정에서 자연스럽게 디자인 시스템에 대한 이해를 넓힐 수 있었다. 각 요소의 일관성과 재사용성을 고민하며, 디자인 시스템이 효율적이고 체계적인 디자인 작업에 얼마나 중요한 역할을 하는지 깨닫게 되었다.
이번 화면 개선 프로젝트를 진행하며 디자이너와 개발자에 기획자의 의도를 어떻게 효과적으로 전달할지 고민해볼 수 있었다. 다양한 컴포넌트를 직접 설계하거나 따라 만들고, 활용해보는 등, 이번 경험을 통해 추후 디자이너와의 협업이 수월해질 것이라고 생각한다.
'🧪 육각작당소' 카테고리의 다른 글
| [따릉이] 변화를 위한 실천 - 운영팀에 개선 요청을 하다 (0) | 2024.10.08 |
|---|---|
| [따릉이] 프로젝트의 시작과 끝 (0) | 2024.09.24 |
| [따릉이] 다국어 지원 개선의 상세기획안 (4) | 2024.09.20 |
| [따릉이] 레거시 지우기에 대한 상세기획안 작성 (0) | 2024.09.13 |
| [따릉이] 상위기획안을 통한 세부적인 개선안 도출 (0) | 2024.09.10 |